Merhaba arkadaşlar.
Daha önce öğrendiğimiz CSS gölge satırlarını bugün detaylandırıyoruz. Çıkış noktamız yine box-shadow , fakat bu sefer gölgelerde bile boyutlandırma işlemi yapacağız.
Bahsettiğimiz gibi ilk gölgelendirme yazımızda (görüntülemek için tıklayın ) temel teknikleri konuşmuştuk. Sonrasında box-shadow kod birimi ile çoklu border sistemini öğrenmiştik. Aslına bakarsanız gölgelendirme üzerine birçok yazımız mevcut. Makalenin en altındaki ilgili konular alanına göz atabilirsiniz.
Şimdi yavaş yavaş başlayalım.
Bu makalenin orjinal burada , Nicolas Gallagher tarafından hazırlanmıştır.
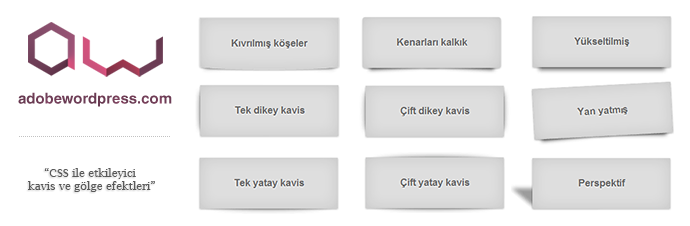
CSS ile Gölge
Bütün divlere ortak bir stil atamak için golge-efekti isimli bir class oluşturduk. İlk olarak aşağıdaki CSS kodlarını dosyanıza ekleyin.
background-color:#dedede;
font:14px/1.5 Arial, sans-serif;
text-shadow: 0px 1px 3px #fff;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
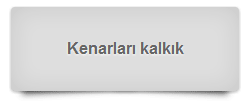
Kalkık kenarlı obje için gölge
CSS Kodları
-webkit-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
-moz-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-ms-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-ms-transform:rotate(3deg);
-o-transform:rotate(3deg);
HTML Kodları
<div class="golge-efekti kalkik">
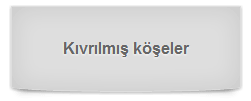
Kıvrılmış kenarlı obje için bölge
CSS Kodları
border:1px solid #dedede;
-moz-border-radius:0 0 120px 120px / 0 0 6px 6px;
border-radius:0 0 120px 120px / 0 0 6px 6px;
-webkit-box-shadow:0 8px 12px rgba(0, 0, 0, 0.5);
-moz-box-shadow:0 8px 12px rgba(0, 0, 0, 0.5);
box-shadow:0 8px 12px rgba(0, 0, 0, 0.5);
-webkit-transform:skew(-8deg) rotate(-3deg);
-moz-transform:skew(-8deg) rotate(-3deg);
-ms-transform:skew(-8deg) rotate(-3deg);
-o-transform:skew(-8deg) rotate(-3deg);
transform:skew(-8deg) rotate(-3deg);
-webkit-transform:skew(8deg) rotate(3deg);
-moz-transform:skew(8deg) rotate(3deg);
-ms-transform:skew(8deg) rotate(3deg);
-o-transform:skew(8deg) rotate(3deg);
transform:skew(8deg) rotate(3deg);
HTML Kodları
<div class="golge-efekti kivrilmis">
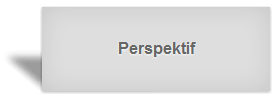
Perspektife uygun gölgelendirme
CSS Kodları
-webkit-box-shadow:-80px 0 8px rgba(0, 0, 0, 0.4);
-moz-box-shadow:-80px 0 8px rgba(0, 0, 0, 0.4);
box-shadow:-80px 0 8px rgba(0, 0, 0, 0.4);
-webkit-transform:skew(50deg);
-moz-transform:skew(50deg);
-ms-transform:skew(50deg);
-o-transform:skew(50deg);
-webkit-transform-origin:0 100%;
-moz-transform-origin:0 100%;
-ms-transform-origin:0 100%;
-o-transform-origin:0 100%;
HTML Kodları
<div class="golge-efekti perspektif">
Yükseltilmiş obje gölgesi
CSS Kodları
-webkit-box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
HTML Kodları
<div class="golge-efekti yuksek">
Bu da ilginizi çekebilir CSS Renk İsimleri
Tek dikey kavis gölgelendirme
CSS Kodları
-webkit-box-shadow:0 0 15px rgba(0,0,0,0.6);
-moz-box-shadow:0 0 15px rgba(0,0,0,0.6);
box-shadow:0 0 15px rgba(0,0,0,0.6);
-moz-border-radius:10px / 100px;
border-radius:10px / 100px;
HTML Kodları
<div class="golge-efekti kavis kavis-vt-1">
Çift dikey kavis gölgelendirme
CSS Kodları
-webkit-box-shadow:0 0 15px rgba(0,0,0,0.6);
-moz-box-shadow:0 0 15px rgba(0,0,0,0.6);
box-shadow:0 0 15px rgba(0,0,0,0.6);
-moz-border-radius:10px / 100px;
border-radius:10px / 100px;
HTML Kodları
<div class="golge-efekti kavis kavis-vt-2">
Tek yatay kavis gölgelendirme
CSS Kodları
-webkit-box-shadow:0 0 15px rgba(0,0,0,0.6);
-moz-box-shadow:0 0 15px rgba(0,0,0,0.6);
box-shadow:0 0 15px rgba(0,0,0,0.6);
-moz-border-radius:10px / 100px;
border-radius:10px / 100px;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
HTML Kodları
<div class="golge-efekti kavis kavis-hz-1">
Çift yatay kavis gölgelendirme
CSS Kodları
-webkit-box-shadow:0 0 15px rgba(0,0,0,0.6);
-moz-box-shadow:0 0 15px rgba(0,0,0,0.6);
box-shadow:0 0 15px rgba(0,0,0,0.6);
-moz-border-radius:10px / 100px;
border-radius:10px / 100px;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
HTML Kodları
<div class="golge-efekti kavis kavis-hz-2">
Yan yatmış obje gölgelendirme
CSS Kodları
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-ms-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
.cevrilmis > :first-child:before {
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-webkit-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
-moz-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-ms-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-ms-transform:rotate(3deg);
-o-transform:rotate(3deg);
HTML Kodları
<div class="golge-efekti kalkik cevrilmis">
× KAPAT Not : Gölge efektlerini uyguladığınız alanlar büyüdükçe gölgelerin boyutları da büyütülmelidir.